Table Of Content

Visual design principles are fundamental guidelines and concepts used to create visually appealing and effective designs. They encompass principles such as balance, contrast, alignment, hierarchy, and unity, among others. Understanding and applying these principles can greatly enhance the aesthetics and usability of any design. But rhythm is not just limited to the arrangement of elements. It can also be applied to the use of typography, spacing, and negative space. By creating a rhythmic pattern with these elements, designers can create a visually engaging and harmonious design that captures the viewer's attention and keeps them engaged.
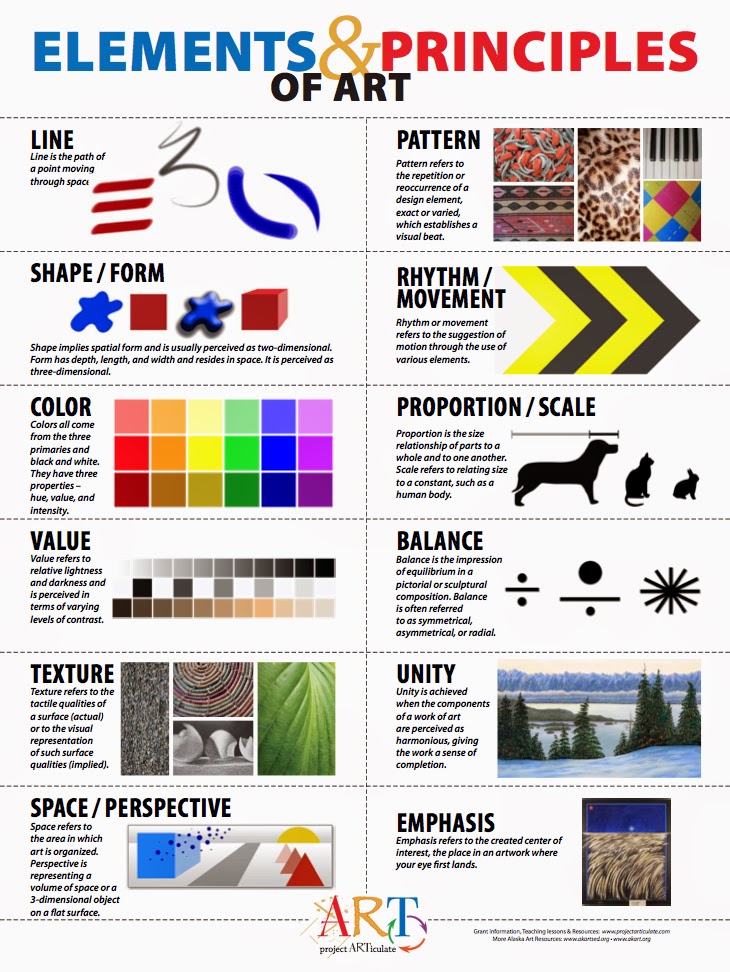
visual design elements
Colour and size are the most common ways we can create hierarchy — for instance, by highlighting a primary button, or using larger fonts for headings. Items that appear at the top of a page or app also tend to be viewed as having a higher hierarchy than those appearing below. Texture can be created by a repeated pattern of lines, or by using tiled images of textures. Above, the diagonal lines add a ‘grip’ effect to an otherwise ‘smooth’ rectangle.
Mastering Emphasis to Create Impactful Designs
The guidelines a designer must adhere to in order to produce an efficient and appealing composition are known as design principles. Emphasis, Balance and Alignment, Contrast, Repetition, Proportion, Movement, and White Space are the principles of design. This design is groundbreaking and gratifying because of that startling moment of slight perplexity. A design's elements should be considered as moving parts that work together to convey a story. Before you begin any design project, you should familiarise yourself with these design concepts.
Understanding UX Visual Design Principles
Proper usage of type sizes is an important way to create visual hierarchy within a design, but it’s not the only way. Just like with typography, you should also define a unified scale for the space between and around objects. Designing whitespace using multiples of 8 pixels (8, 16, 24, 32, 40, 48, etc.) is a popular choice. Remember, scale is your headlining act, ensuring the most crucial elements grab the spotlight.

It can be rough, smooth, hard, or soft to the touch or simply appear that way. Color provides the most psychological aspect of design, as it's how most humans see reality. In design, color tells a story, sets the mood, and adds character and personality. Shapes are two-dimensional and can range from simple organic shapes to one's more complex, like geometric shapes. The points in this image form the start and end of all the lines, including the mountains, clouds, and the moon. You'll most likely end up with a design that's jumbled, unfinished, or just plain awful.
He Grew This SEO WordPress Plugin to 3,000,000+ Users
Working on Visual Weapon Design - 80.lv
Working on Visual Weapon Design.
Posted: Wed, 14 Aug 2019 07:00:00 GMT [source]
The absence of unity can make a design feel disjointed or chaotic. To comprehend unity and other fundamental aspects of design, consider exploring the building blocks of visual design on interaction-design.org. As with the other principles on this list, variety can be created multiple different ways in a design. Colors, shapes, textures, and size are all common elements that contribute to variety.
Movement
Lines can be straight or curved, thick or thin, and are necessary for creating shapes. It's crucial to ensure contrast between various website parts so that each one stands out from the rest, whether it's through colour, form, or size. This not only aids in object differentiation for the user but also improves the website's readability and navigation.

Proportion, also referred to as scale, is the relative size of objects within a design. Elements that are larger in relation to others will stand out more and appear to have more importance to users. Inexperienced designers may inadvertently emphasize the wrong parts of the page, creating confusion on the part of the user.
Communicating health information with visual displays - Nature.com
Communicating health information with visual displays.
Posted: Mon, 08 May 2023 07:00:00 GMT [source]
Learn More:
However, as with any sport or training, practice helps these techniques become intuitive over time. Contrast is also used to draw attention to specific visual design elements. In web design, for example, high color contrast is often used to make important buttons stand out. Volume, or form, refers to three-dimensional objects in a design. Since visual design is a 2D form of design, the only type of volume visual designers use in design is volumetric illusion. In other words, visual designers can create the illusion of volume through 3D shapes and graphics.
Everything appears to be in its proper place and there are no jarring elements that stand out in a negative way. Sufficient contrast between elements, especially text and its background, is vital for creating an accessible design. People with vision impairments can have a difficult time reading text on a screen that is too small or does not have sufficient color contrast. There are accessibility tools available for checking that your designs have sufficient color contrast for accessibility purposes. Use proportion to create visual interest by drawing the viewer’s eye to particular visual elements within your designs. Be sure to emphasize the parts you want your users to look at first.
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience. Scale can be used to create a hierarchy for and add emphasis to certain elements on a design. The subtractive mix of colours in paint and print produces the CMYK colour system. The additive mix of colours on digital screens produces the RGB colour system.

No comments:
Post a Comment